Project Overview
Product Designer working with Stakeholder whilst collaborated with Product Manager and Tech lead to develop to deliver a digital platform for Chef’s to Communicate & be productive to reduce stress, time, and centralise the things chefs do daily into one place. They will be able to organise their schedule and tasks, create, edit, view & share Prep list, recipes and handover notes.
Problem
Chefs in the kitchen create/write Prep lists, Handover notes and recipes on paper format. The head Chefs stress when coming into work as they don’t know what they need to do for the day ahead as they only view the handover notes when they arrive at work.
Prep lists and recipes are also created on paper and all chefs would love an easier solution for them to edit and view the documents. Everyone is looking at one journal only which creates problems as everyone must share as they all have different tasks to complete in the kitchen.
Key Objectives
A tool to help manage communication between all levels of chefs, e.g. Exec, Sous, Commis
Create, edit, view & share ‘Preplist’ & ‘Handover’ notes. Message people and manage your daily planner
A database to a) creates recipes b) share and c) to cost
My Tasks
Interviews
Journey map
Information Architecture
Ideation(sketches)
Wireframes
Prototypes
UX content
Usability testing
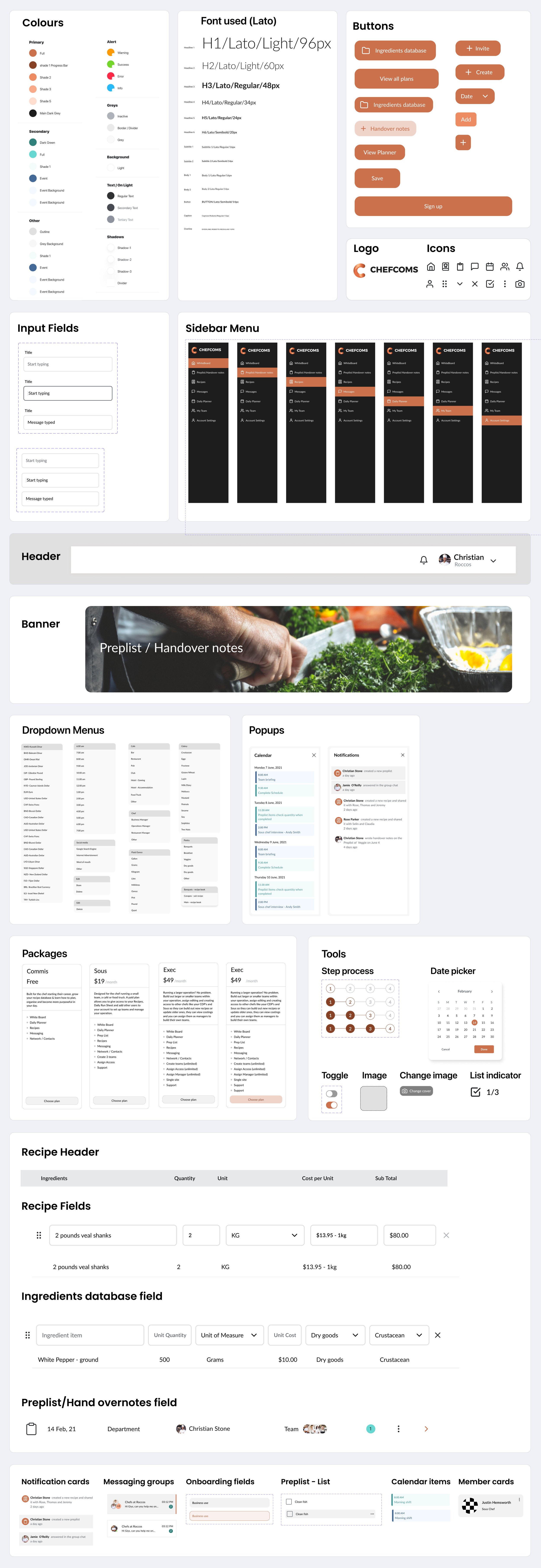
Digital branding
User interface design
Designs systems
Project management
Stakeholder management
Presenting
Research
Undergoing one on one interviews with Chefs within the business It came apparent in the discovery phase that their process was outdated, manually done and frustrating. I needed to create a simple way to converse their journey. The following insights became clear was is required with the design.
Key Insights
Recommendations
Journey Map
By creating the journey map it allowed me to deep dive into users better from their specific needs, motivations, frustrations and specific challenges the user may face their emotions at each step of their journey.
Sketches
After my first sketch design, there was team meeting to discuss prioritising features and some changes were made showing in the information architecture.
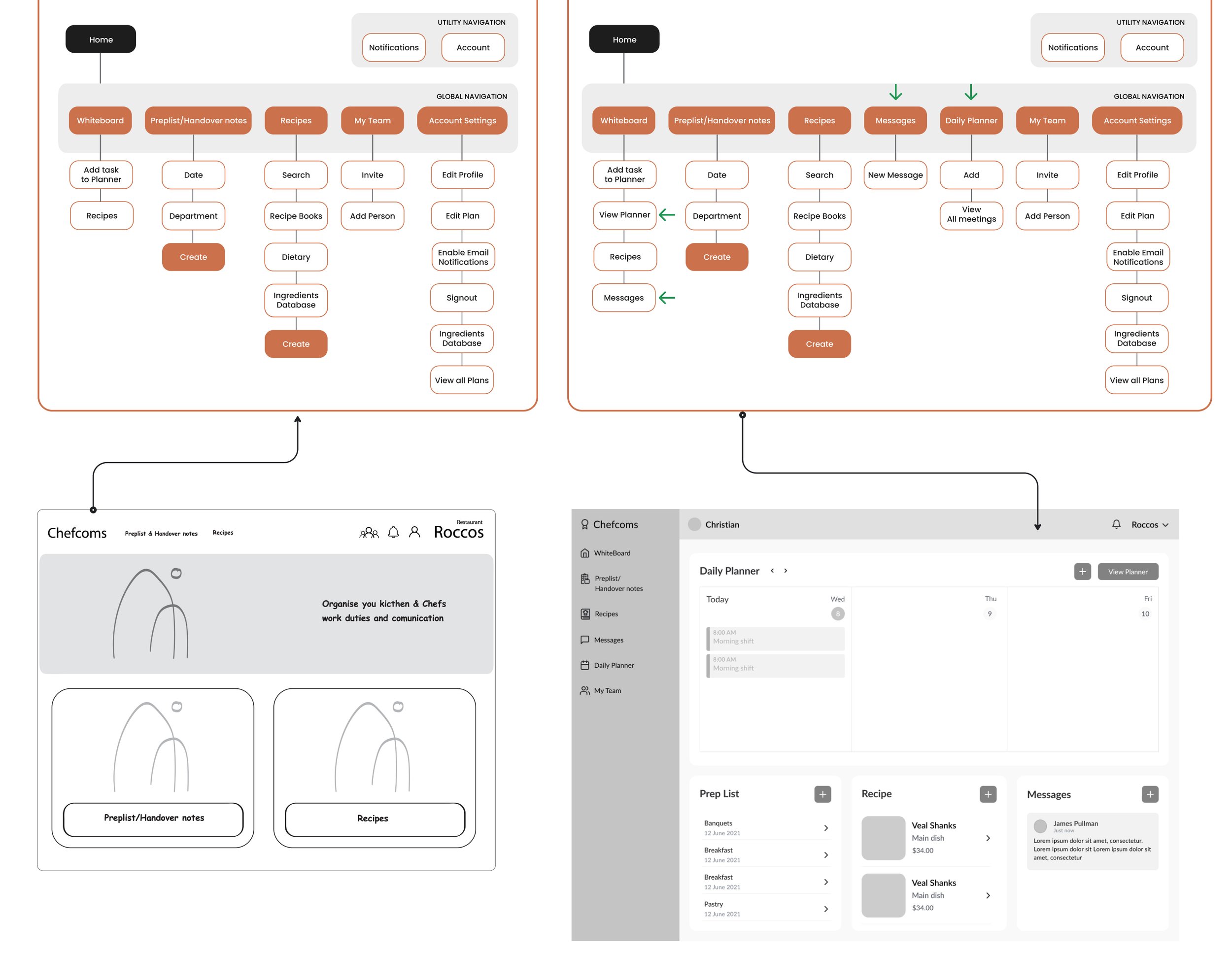
Information Architecture
Going back to the key objectives and the recommendations from the interviews I put the task order of importance to from highest to lowest.
Also from the original discussion and research we have revised the information architecture to meet the needs of messages, daily planner.
On all the different pages I also added relevant tabs from search, filtering options and main CTA buttons for users to easily perform their task.
Workshop
Had a workshop with the client to discuss the journey of the chef process in the backend of the kitchen. My task here was to ask a lot of questions in regards if I was a new chef what I will see, and what are my actions and duties that task place. I really needed to understand their journey to translate it into a digital dashboard that relates to what they do.
Looking over my notes of the journey for a chef within this business I was apply and validate my design decision for the home dashboard screen.
Usability testing
After completing my first design I thought I could improve my first initial thinking.
Feedback from 6 users thought it would be great to see current Preplist and Recipes.
Workshop - Recipe
Within the recipe creation there were a lot of fields that needed to be implemented for chefs to create a successful recipe. During the workshop I identified required content fields and recommending separating the information.
One major challenge was going to create a recipe that was clear, easy to navigate through and implement all the data easily for the chef.
Therefore, the client and I discussed what valid content is necessary here and what is valid for chefs to understand. We collaborated here to create a diagram that we both agreed on for creating a new recipe. The arrangement and order were extremely important for the user to proceed with this task. I came up with a solution to create different section with headings, so it won’t overwhelm the user.
User Story
As a chef I want to create a recipe that won’t get damaged, lost and the ability to edit it so that we can calculate the cost of the total recipe. Therefore we can apply it to our menu of the restaurant and able to share it with the team and friends.
Usability feedback
Hand over notes upload photos options available
In the calendar section when making an event add an option to make public on and off
Recipes section- Units of measure were missing elements in dropdown list
Recipes section- Wastage field need to be included in the recipe section